En este nuevo proyecto explicaré el nuevo proyecto que estamos
desarrollando.El tema que voy a tratar es el "Free Cad".El Free Cad es una aplicación libre de diseño en 3D.
Con esta aplicación puedes hacer o crear millones de objetos que sean muy
realistas.
Para dominar el Free Cad hay que empezar por lo más sencillo ;en este caso yo he empezado haciendo un cubo en 3D.
2º TUTORIAL
Los pasos que hay que seguir son:
1º-Abrir el Free Cad,después el banco de trabajo que en este caso es en la opción de "part".A continuación se le presiona en la opción del símbol0 del cubo para trabajar con él.

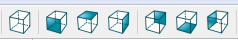
2º-Con este cubo se podría decir que se puede jugar con el tipo de vistas que tiene el cubo.Como por ejemplo la planta,la vista,el alzado, la vista isométrica...
Tiene estas distintas vista para poder ver la figura como nosotros queramos.
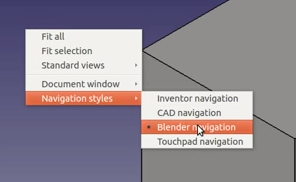
3º-Para tener el tipo de navegación se da click con el botón derecho y se da en la opción de "tipo de navegación y a la misma vez en "Blender navegación" que sirve para girar la cámara, mover el cubo, hacer más pequeño o más grande el cubo...
También si presiono la cara que yo quiera del cubo cambia de color eso significa que lo he preseleccionado y que dicha cara puedo hacer lo que quiera.
4º-Después hay que ir a la opción de "box" o "caja" que sirve para que te salgan los datos del cubo de la anchura ,la altura,el color de las líneas,el color de los vértices y el color del cubo...
Todo eso se puede modificar.

Entonces pasará de un cubo sin color y sin modificarlo a un cubo de color y ya modificado como nosotros queramos.
Al final tiene que quedarte cuatro vistas que son:vistas, alzado, perfil y planta.
3º TUTORIAL
En este tutorial vamos a aprender a utilizar las propiedades de visualización de los objetos en 3D.
1ºLo primero que hay que hacer es cambiarle el nombre al cubo;para cambiarle el nombre le das al botón derecho en la opción de "box" o "caja" y después se cambia el nombre para que cuando tengamos muchos cubos creados así poder identificarlos.
2º Los tipos de visualización que podemos encontrar son:
- Sistema de referencia
- Modo de visualización de invisibilidad
- Modo sombreado
- Modo de visualización de aristas
- Modo de visualización de puntos
- Modo de visualización de líneas discontinuas
- Modo de visualización de color,aristas y puntos
- Modo de visualización de transparencia
Aquí está la muestra de lo que me proponen hacer.
-MI DESAFÍO
1º Hay que abrir documento nuevo y después hay que poner dos cubos con distintos nombres para diferenciarlos.
Para el primer cubo hay que poner el cubo de base con una anchura de 30 mm, de largo unos 10 mm y otros 10 mm de altura.

2º Con el segundo cubo hay que poner unas medidas más altas ya que va a ser un pilar alto y más fino.
Por eso debe tener una altura de 50 mm, una anchura de 10 mm y de largo debe tener también 10 mm.

3º Después vamos a la opción de "vista" y cambiamos el color de los dos cubos.

4º Por último hay que ir a la opción de propiedad "display mode" y poner después en la opción de "shaded" en los dos cubos.
El resultado sería este:
4º TUTORIAL
En este cuarto tutorial lo que vamos a realizar es trasladar cubos y hacer un
"Q bert" .
1ºLo primero que hay que hacer es crear en un archivo nuevo tres cubos y luego ponerles medidas para que estén uno junto a otro.
Quedarías así:
2º Después solo hay que ir moviendo los cubos poco a poco para ir formando la figura que piden...
3º Después lo único que tienes que hacer es cambiarle el color.
Y el resultado
es este
,,
5º TUTORIAL
En este tutorial lo que hay que vamos aprender a unir cubos ;para eso hay que abrir un archivo nuevo y poner tres cubos con nombres diferentes.
Con ellos hay que ir poniéndoles medidas diferentes hacia arriba o hacia abajo para hacer las piezas de tetris.
Si haces bien el proceso tiene que irte quedando así.
Después lo único hay que hacer es ir cambiando el color de cada pieza hasta que cada una tenga su color.
--------------------------------------------------------------------------------------------->
En esta entrada he aprendido a utilizar una nueva herramienta llamada
"Free Cad" en la que puedes crear objetos en 3D. Lo hemos hecho de forma que hemos aprendido a utilizarlo con tutoriales de un chico que sabe utilizar el "Free Cad".Lo bueno de esos tutoriales es que lo explica bien.
He aprendido a utilizar esta herramienta al 90%.Si tuviera que volver hacerlo lo único que cambiaría es haber empezado antes el trabajo ya que he tardado mucho en empezar y por eso lo he hecho al última hora.
El momento que destacaría de todo el proceso sería cuando hice el cuarto tutorial ya que me pareció muy interesante.





































.jpg)








